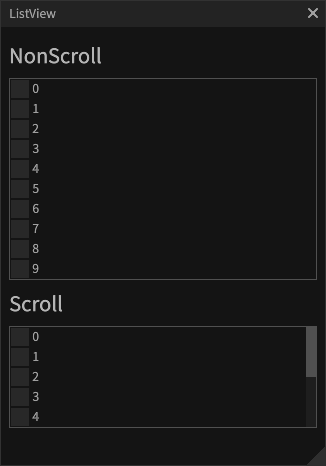
ListView

See the ListViewDemo.cs.
using Gridrand.Contracts;
using Gridrand.RimGui.Extensions;
using System.Collections.Generic;
namespace Gridrand.RimGui.Manual
{
/// <summary>
/// Demonstrates a list view with both non-scrolling and scrolling items.
/// </summary>
class ListViewDemo : ManualBase, IManual
{
// Manages item selection
readonly ItemSelection<Item> selectedItems = new();
readonly List<Item> nonScrollItems = new();
readonly List<Item> scrollItems = new();
readonly ItemDrawer itemDrawer;
public ListViewDemo(ManualBaseResource p) : base(p)
{
itemDrawer = new ItemDrawer(Gui);
for (int i = 0; i < 10; i++)
{
scrollItems.Add(new Item(i.ToString()));
nonScrollItems.Add(new Item(i.ToString()));
}
}
public void Draw()
{
// Display non-scrolling list view
Gui.Heading("NonScroll");
using (Style.Frame.Paddings.Begin(new(1, 1, 1, 1)))
using (Gui.BeginFrame())
{
// Set SpacingY to 0 within this scope.
using var s = Style.SpacingYs.Begin(0f);
// Uses item drawer and selection handler
Gui.ListView(
nonScrollItems,
new(itemDrawer, selectedItems, n => n.GetHashCode()),
null);
}
// Display scrolling list view
Gui.Heading("Scroll");
using (Style.Frame.Paddings.Begin(new(1, 1, 1, 1)))
using (Gui.BeginFrame())
using (Style.SpacingYs.Begin(0f))
Gui.ScrollingListView(100f, scrollItems, new(itemDrawer, selectedItems, n => n.GetHashCode()));
}
/// <summary>
/// Represents an item in the list.
/// </summary>
class Item
{
public string Name { get; }
public bool IsChecked { get; set; }
public Item(string name)
{
Name = name;
}
}
/// <summary>
/// Handles rendering of individual list items.
/// </summary>
class ItemDrawer : IListItemDrawer<Item>
{
readonly Gui ui;
public ItemDrawer(Gui im)
{
this.ui = im;
}
/// <summary>
/// Draws a list item with a checkbox and an index label.
/// </summary>
public void Draw(int index, Item item, Rect rect)
{
// note:Unscaled because the scale has already been taken into account.
using var rects = ui.LayoutBuilder
.FixedUnscaled(rect.height)
.Fit(1)
.BuildHorizontal(rect);
var isChecked = item.IsChecked;
// Draws a checkbox, updating item state if changed
if (ui.NextRect(rects.R0).CheckBox(ref isChecked))
{
item.IsChecked = isChecked;
}
ui.NextRect(rects.R1).Text($"{index}");
}
}
}
}