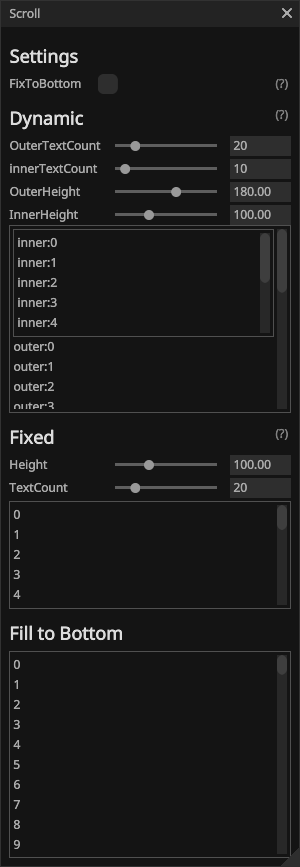
Scroll

See the ScrollDemo.cs.
using Gridrand.Contracts;
using Gridrand.RimGui.Manual.Utility;
namespace Gridrand.RimGui.Manual
{
/// <summary>
/// Demonstrates various scrolling behaviors.
/// </summary>
class ScrollDemo : ManualBase, IManual
{
int outerTextCount = 20;
int textCountWithIterator = 20;
float height = 100f;
float outerHeight = 180f;
float innerHeight = 100f;
int innerTextCount = 10;
// Flag to determine if the scroll should remain fixed at the bottom.
bool shouldFixToBottom;
public ScrollDemo(ManualBaseResource p) : base(p)
{
}
public void Draw()
{
DrawSettings();
using var scope = Style.ScrollBar.FixToBottom.Begin(shouldFixToBottom);
DrawWithDynamic();
DrawUsingHandler();
DrawToBottomOfWindow();
}
void DrawSettings()
{
Gui.Heading("Settings");
var rects = LayoutBuilder.AllocateMainAndToolTipRect();
Gui.LabelInput("FixToBottom", ref shouldFixToBottom, rects.Main);
Gui.NextRect(rects.ToolTip).ToolTip("Keep the scroll fixed at the bottom even when new widgets are added.");
}
void DrawWithDynamic()
{
using var s2 = Style.Frame.Paddings.Begin(new Padding(4, 4, 4, 4));
Gui.HeadingTooltip(
"Dynamic",
"A scroll that allows dynamic addition of widgets.\n" +
"Suitable when the number of widgets is not large, as it processes all of them.");
// Controls for modifying scroll properties.
Gui.LabelSliderInputInt("OuterTextCount", ref outerTextCount, 0, 100);
Gui.LabelSliderInputInt("innerTextCount", ref innerTextCount, 0, 100);
Gui.LabelSliderInputFloat("OuterHeight", ref outerHeight, 0, 300);
Gui.LabelSliderInputFloat("InnerHeight", ref innerHeight, 0, 300);
// Set SpacingY to 0 within this scope.
using var s = Style.SpacingYs.Begin(0f);
using var p = Gui.BeginFrame();
Gui.NextHeight(Size.Fixed(outerHeight));
// Outer scrollable area.
if (Gui.BeginScroll())
{
using (Gui.BeginFrame())
{
// Inner scrollable area.
Gui.NextHeight(Size.Fixed(innerHeight));
if (Gui.BeginScroll())
{
for (int i = 0; i < innerTextCount; i++)
{
using (Ctx.PushId(i))
Gui.Text($"inner:{i}");
}
// Must be executed if BeginScroll() returns true.
Gui.EndScroll();
}
}
for (int i = 0; i < outerTextCount; i++)
{
Gui.Text($"outer:{i}");
}
Gui.EndScroll();
}
}
void DrawUsingHandler()
{
using var s2 = Style.Frame.Paddings.Begin(new Padding(4, 4, 4, 4));
Gui.HeadingTooltip(
"Fixed",
"A scroll where the number and height of widgets must be determined before processing.\n" +
"It only processes the displayed widgets, making it fast even when there are many.");
// Controls for modifying fixed scroll properties.
Gui.LabelSliderInputFloat("Height", ref height, 0f, 300f);
Gui.LabelSliderInputInt("TextCount", ref textCountWithIterator, 0, 100);
using var p = Gui.BeginFrame();
// Begins drawing a fixed-size scrollable area where only visible items are rendered for optimization.
using (Style.SpacingYs.Begin(0f))
using (Gui.NextHeight(height).BeginFixedScroll(textCountWithIterator))
{
// Advances to the next visible item.
while (Ctx.AdvanceFixedScrollItem())
{
Gui.Text($"{Ctx.GetFixedScrollIndex()}");
}
}
}
/// <summary>
/// Shows how to display the scroll view at the very bottom of the window.
/// </summary>
void DrawToBottomOfWindow()
{
using var s2 = Style.Frame.Paddings.Begin(new Padding(4, 4, 4, 4));
Gui.Heading("Fill to Bottom");
using var p = Gui.BeginFrame();
Ctx.AddSpaceIfNeeded();
// Begins drawing a fixed-size scrollable area where only visible items are rendered for optimization.
using (Style.SpacingYs.Begin(0f))
using (Gui.NextHeight(Ctx.GetRemainingRect().height).BeginFixedScroll(100))
{
// Advances to the next visible item.
while (Ctx.AdvanceFixedScrollItem())
{
Gui.Text($"{Ctx.GetFixedScrollIndex()}");
}
}
}
}
}