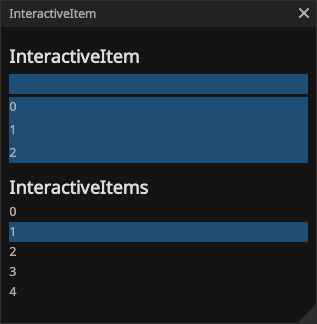
InteractiveItem

See the InteractiveItemDemo.cs.
using Gridrand.Contracts;
using Gridrand.RimGui.Manual;
namespace Gridrand.RimGui
{
/// <summary>
/// Demonstrates the usage of interactive items and selection handling.
/// </summary>
class InteractiveItemDemo : ManualBase, IManual
{
// Manages selection state.
readonly bool[] isSelecteds = new bool[5];
// Stores whether the last interactive item was selected
bool isSelectedItem = true;
bool isSelectedItem2 = true;
public InteractiveItemDemo(ManualBaseResource p) : base(p)
{
isSelecteds[1] = true;
}
public void Draw()
{
Gui.Heading("InteractiveItem");
DrawInteractiveItem();
Gui.Heading("InteractiveItems");
DrawInteractveItems();
}
void DrawInteractiveItem()
{
// Draws an interactive item and updates the selection state
Gui.InteractiveItem(isSelectedItem);
isSelectedItem = Ctx.IsLastSelected();
// You can also draw using scope.
using (Gui.BeginInteractiveItem(isSelectedItem2))
{
Gui.Text("0");
Gui.Text("1");
Gui.Text("2");
}
isSelectedItem2 = Ctx.IsLastSelected();
}
void DrawInteractveItems()
{
using var s = Style.SpacingYs.Begin(0f);
for (int i = 0; i < isSelecteds.Length; i++)
{
using var s2 = Ctx.PushId(i);
var rect = Ctx.AllocateRect();
// Draws an interactive item and checks if it's selected
Gui.NextRect(rect).InteractiveItem(isSelecteds[i]);
if (Ctx.WasLastPressedThisFrame())
{
// Deselect all if ctrl is not held down.
if (!Input.Keys.Get(Key.LeftCtrl).IsPressed)
for (int selectedI = 0; selectedI < isSelecteds.Length; selectedI++)
isSelecteds[selectedI] = false;
// Updates selection state based on user interaction
isSelecteds[i] = !isSelecteds[i];
}
// Logs when an item is hovered
if (Ctx.IsLastHovered())
{
Logger.Debug($"Hovered:{i}");
}
Gui.NextRect(rect).Text($"{i}");
}
}
}
}