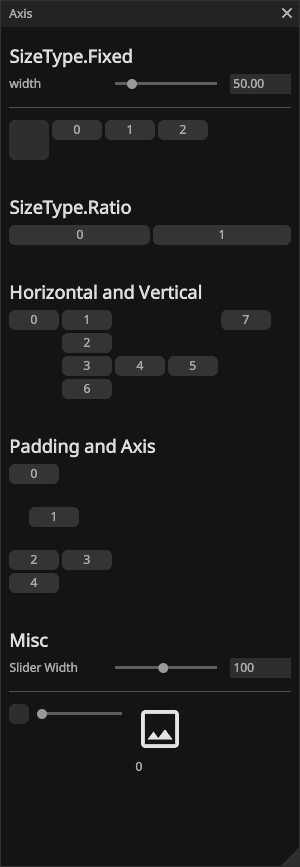
Axis

See the AxisDemo.cs.
using Gridrand.Contracts;
using Gridrand.RimGui.Manual.Utility;
namespace Gridrand.RimGui.Manual
{
/// <summary>
/// A demo that renders using a specific axis with
/// <see cref="Context.BeginHorizontal(int)"/>,
/// <see cref="Context.BeginVertical(int)"/>, or
/// <see cref="Context.BeginAxis(Axis, int)"/>.
/// </summary>
class AxisDemo : ManualBase, IManual
{
float width = 50f;
bool isOnCheckBox;
int sliderWidth = 100;
int sliderValue;
bool showExtra;
public AxisDemo(ManualBaseResource p) : base(p)
{
}
public void Draw()
{
Gui.Heading("SizeType.Fixed");
DrawUsingFixed();
Gui.Spacing();
Gui.Heading("SizeType.Ratio");
DrawUsingRatio();
Gui.Spacing();
Gui.Heading("Horizontal and Vertical");
DrawUsingHorizontalAndVertical();
Gui.Spacing();
Gui.Heading("Padding and Axis");
DrawWithPadding();
Gui.Spacing();
Gui.Heading("Misc");
DrawMisc();
Gui.Spacing();
}
void DrawUsingFixed()
{
Gui.LabelSliderInputFloat("width", ref width, 20f, 200f);
Gui.Separator();
// Start horizontal rendering.
using (Ctx.BeginHorizontal())
{
isOnCheckBox = Gui
.NextWidth(40)
.NextHeight(Size.Fixed(40))
.CheckBox(isOnCheckBox);
for (int i = 0; i < 3; i++)
{
using var s = Ctx.PushId(i);
if (Gui
.NextWidth(width)
.Button($"{i}"))
{
Logger.Debug("IsPressed");
}
}
}
}
void DrawUsingRatio()
{
// Start horizontal rendering.
using (Ctx.BeginHorizontal())
{
// note:Due to the spaces, even with this ratio setting, it cannot be rendered at 1:1.
if (Gui.NextRatioWidth(1 / 2f).Button($"0"))
{
}
if (Gui.NextRatioWidth(1 / 1f).Button($"1"))
{
}
}
}
// Combination of padding and Axis.
void DrawWithPadding()
{
// Start vertical rendering.
using (Ctx.BeginVertical())
{
TextButton("0");
using (Ctx.BeginPadding(new Padding(20, 20, 20, 20)))
TextButton("1");
using (Ctx.BeginHorizontal())
{
TextButton("2");
TextButton("3");
}
TextButton("4");
}
void TextButton(string s)
{
Gui.NextWidth(50).Button(s);
}
}
void DrawUsingHorizontalAndVertical()
{
var i = 0;
using (Ctx.BeginHorizontal())
{
Text();
// If switched to vertical rendering during horizontal rendering,
// rendering will continue horizontally from the current position.
using (Ctx.BeginVertical())
{
Text();
Text();
using (Ctx.BeginHorizontal())
{
Text();
Text();
// The rendering result does not change if the Axis and Alignment are the same.
using (Ctx.BeginHorizontal())
{
Text();
}
}
Text();
}
Text();
}
void Text()
{
Gui.NextWidth(50).Button(i.ToString());
i++;
}
}
void DrawMisc()
{
Gui.LabelSliderInputInt("Slider Width", ref sliderWidth, 10, 200);
Gui.Separator();
using (Ctx.BeginHorizontal())
{
Gui.NextWidth(20f).CheckBox(ref showExtra);
Gui.NextWidth(sliderWidth).Slider(ref sliderValue, 0, 100);
using (Ctx.BeginVertical())
{
Gui.Image(Assets.SampleTexture);
Gui.FixedWidthText($"{sliderValue}");
if (showExtra)
Gui.Text("AAA");
}
}
}
}
}